예전에 개인적인 글들을 올리기 위해 네이버 블로그를 사용했었는데, 아무래도 개인 브랜딩 차원에서 홈페이지가 필요하다고 생각했고 겸사겸사 블로그도 같이 운영할 수 있으면 좋을 것 같다고 생각했다.
그래서 간단하게 홈페이지 만드는 용도로 사용하던 워드프레스를 활용해 chanwool.kr 홈페이지를 만들게 됐다.
사실 무지 단순한 구성이다. Generate Press 테마와 Generate Block 플러그인을 기반으로 기본적인 페이지 빌더의 역할을 다하고, 필요한 부분만 CSS와 JS로 커스터마이징 하는 것이다.
그래도 예전에 회사에서 쓰던 워드프레스를 혼자 검색해 가며 다뤘을 때 했던 거에 비하면 훨씬 편하고, 나중에 수정하기도 쉽게 만들어졌다.


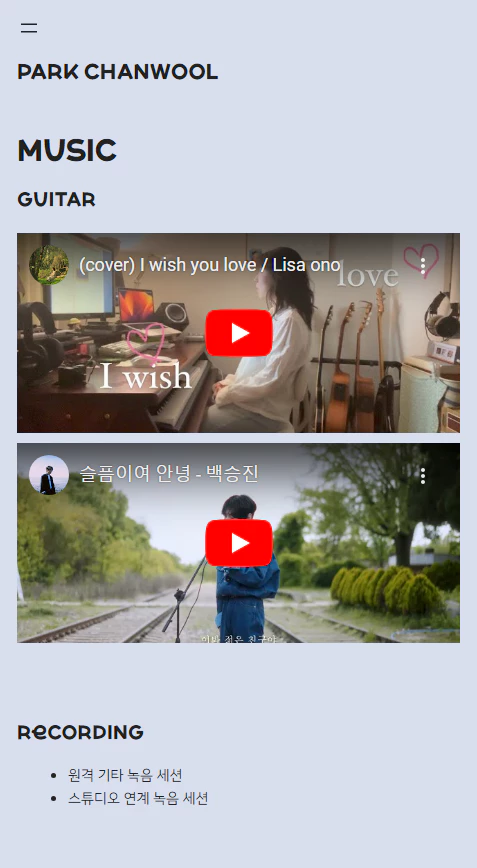
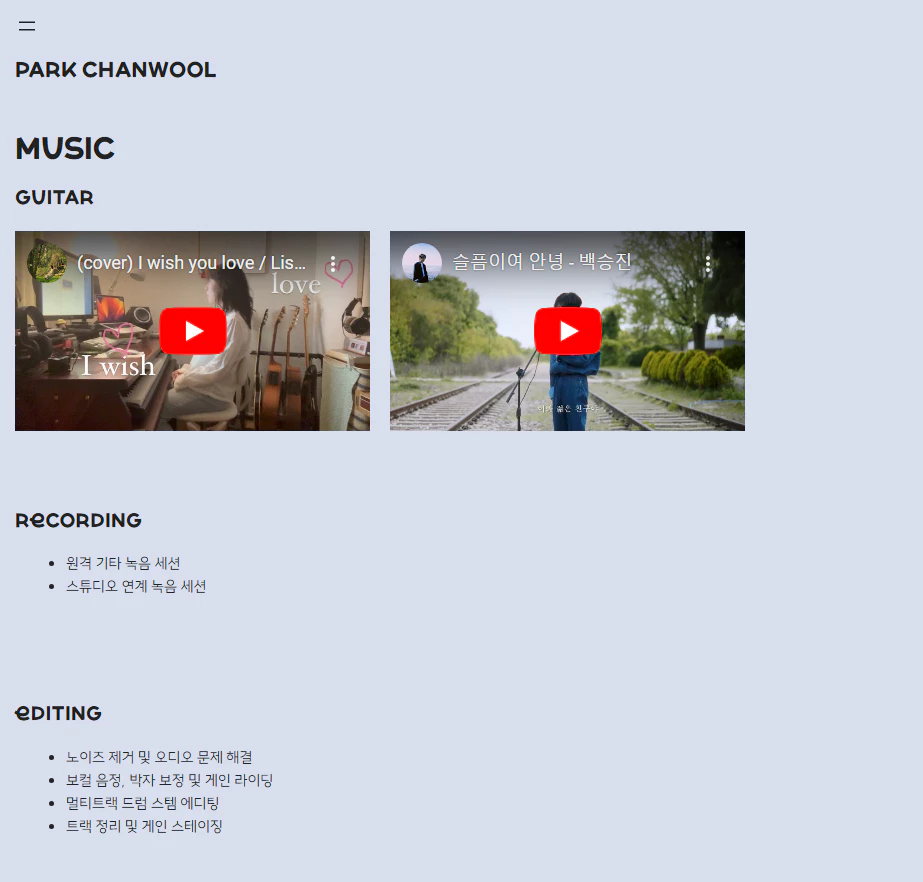
기본적으로 모바일 친화적인 디자인이 중요하다고 생각한다. 모바일 화면과 데스크탑 화면이 너무 다르지 않게 하면서도, 사이트 속도를 유지하려면 모바일 디자인을 먼저 하고 데스크탑 버전을 수정하는 것이 편리했다.
물론 디자인에 따라 다르긴 하겠지만 요즘 추세가 모바일 화면이기도 하니 사실상 max-width:768px를 고려해서 디자인을 시작하는 게 두 번 일할 것도 없고 결과도 훨씬 깔끔하다는 느낌이다.
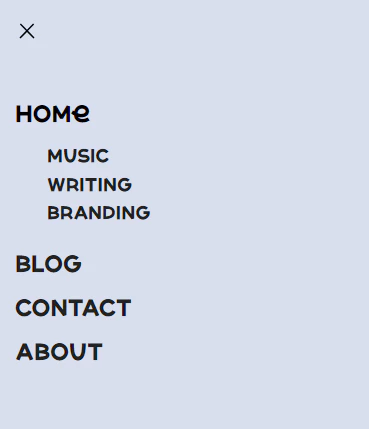
조금 신경 쓴 것이 있다면 상단의 햄버거 메뉴인데, Generate Press의 기본 네비게이션 메뉴는 단순하고 빠르지만 너무 투박해서 마음에 들지 않았다. 내가 원하는 건 메뉴 버튼을 누르면 전체 화면에 메뉴가 뜨게 하는 것이었는데, 워드프레스 기본 네비게이션 블록 위젯이 이 기능을 해준다.

단점이라면 이 위젯은 포스트나 페이지에서만 사용할 수 있다. 따라서 모든 포스트와 페이지에 일일이 네비게이션 위젯을 생성해야 하는 끔찍한 일이 생긴다.
그리고 서브 메뉴에 대한 펼침, 접기가 지원되지 않는다. (데스크탑은 되는데 모바일은 안된다) 만들 거면 좀 성의 있게 만들지 뭔가 오랫동안 방치된 기능으로 보이는데 앞으로도 개선될 지는 모르겠다.
나는 이런 방법을 썼다. 먼저 네비게이션을 reusable pattern으로 만들어 일괄 수정이 가능하게 하고, 패턴 ID를 이용해 generate press의 상단 훅에 불러오기를 했다.
그리고 Header 영역은 모두 숨김처리를 했다. 아이디어는 단순했는데, 사실 이게 공식적인 방법이 아니고 편법이다 보니 레이아웃이 깨지지 않게 하는 데 좀 애를 먹었다. (이럴 바엔 공부를 좀 더 해서 워드프레스를 졸업하는 게 낫겠다는 생각을 항상 한다)
또 애를 먹인 것이 있었다. 이 네비게이터 패턴을 상단에 sticky 설정으로 고정했더니, 편법으로 만든 것이라 그런지 워드프레스 관리자 메뉴에 네비게이터가 가려지는 문제가 생겼다.
이것도 php를 이용해 관리자로 로그인한 경우에만 상단에 마진을 넣어서 해결해 줬다.

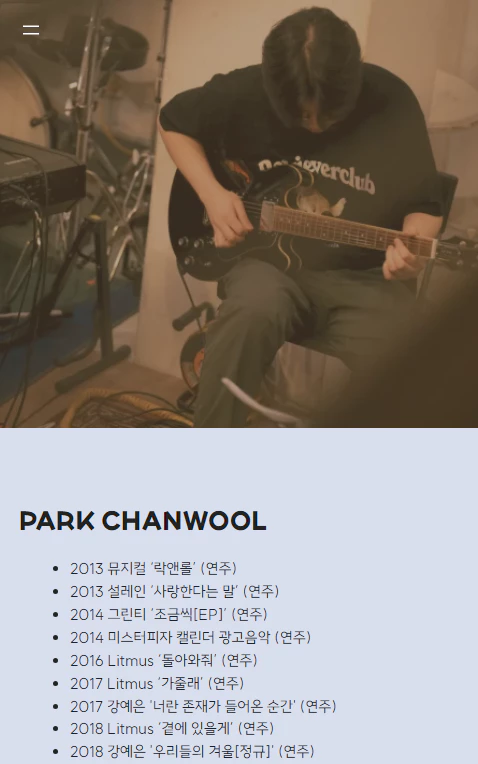
한 가지 더 하고 싶은 것이 있었는데, 페이지 맨 상단에 오는 블록이 wp-block-cover일 경우 네비게이션 메뉴가 cover 블록 위에 투명 상태로 오게 하는 것이었다. 이것도 페이지의 첫 블록이 wp-block-cover가 아닌 경우 모두 상단에 마진을 만들어 커버 블록일 때만 겹치는 효과를 구현했다. 왜 항상 사서 고생을 하는지 후회하면서도 다 만든 결과가 /about 페이지다.

그리고 스크롤 다운했을 때 sticky 상태의 네비게이터의 배경색을 투명으로 만드는 JS 작업까지 하니 얼추 완성이 됐다. 이렇게 복잡한 코딩을 적용시켜두면 나중에 오류가 생기기 쉬운데, 과연 이 홈페이지가 얼마나 오랫동안 이 모습을 유지할 수 있을지 지켜봐야겠다. 어느 정도 안정적인 상태가 된다면 앞으로 이 상태를 템플릿으로 저장해 계속 사용할 생각이다.